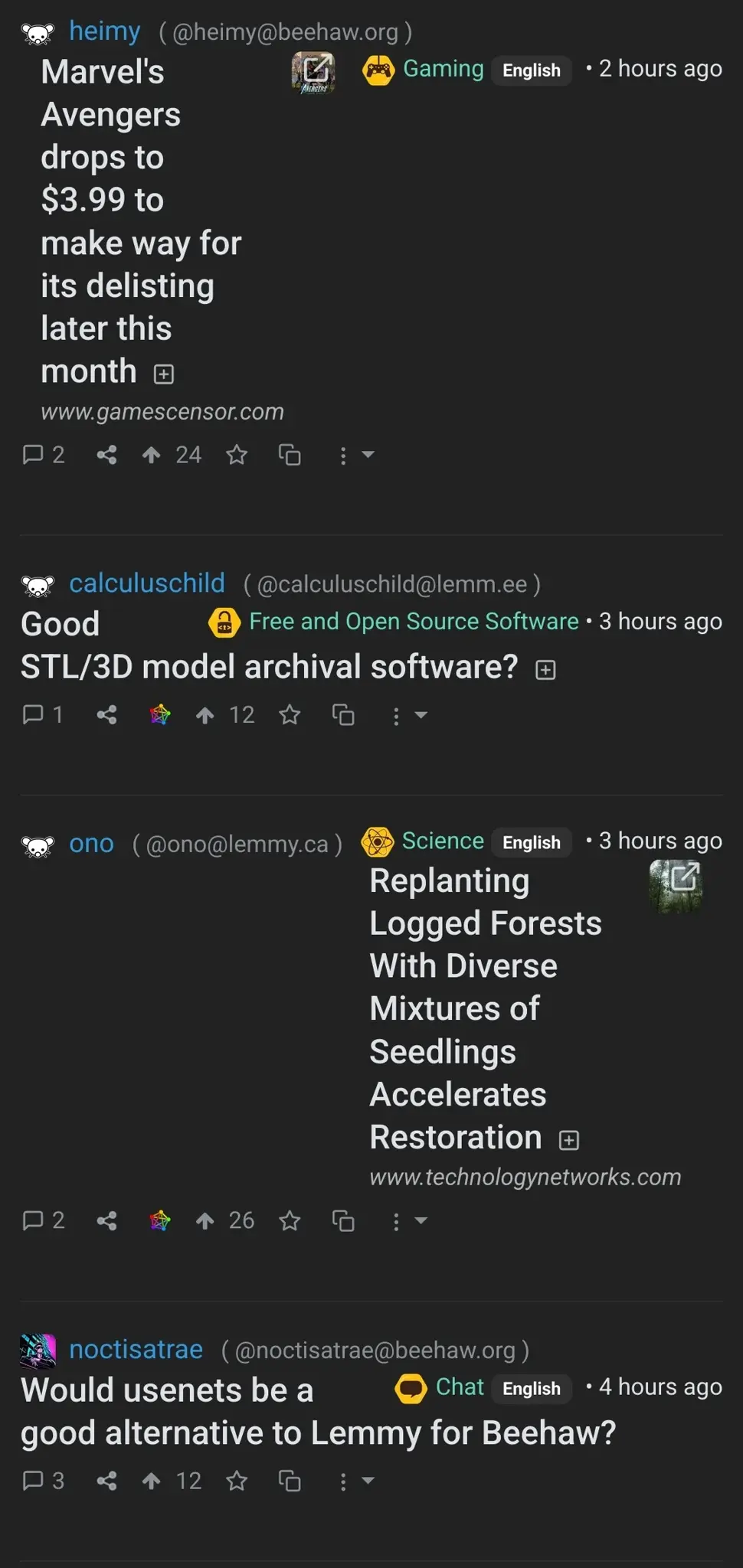
Interesting this is happening mainly on Firefox and Android. I'll need to do some more testing. This was my attempt to use less screen space for the post "created by" lines from taking so much vertical space.
Give it a few and this should be fixed via reverting.