122
submitted
1 year ago* (last edited 1 year ago)
by
mershed_perderders@sh.itjust.works
to
c/main@sh.itjust.works
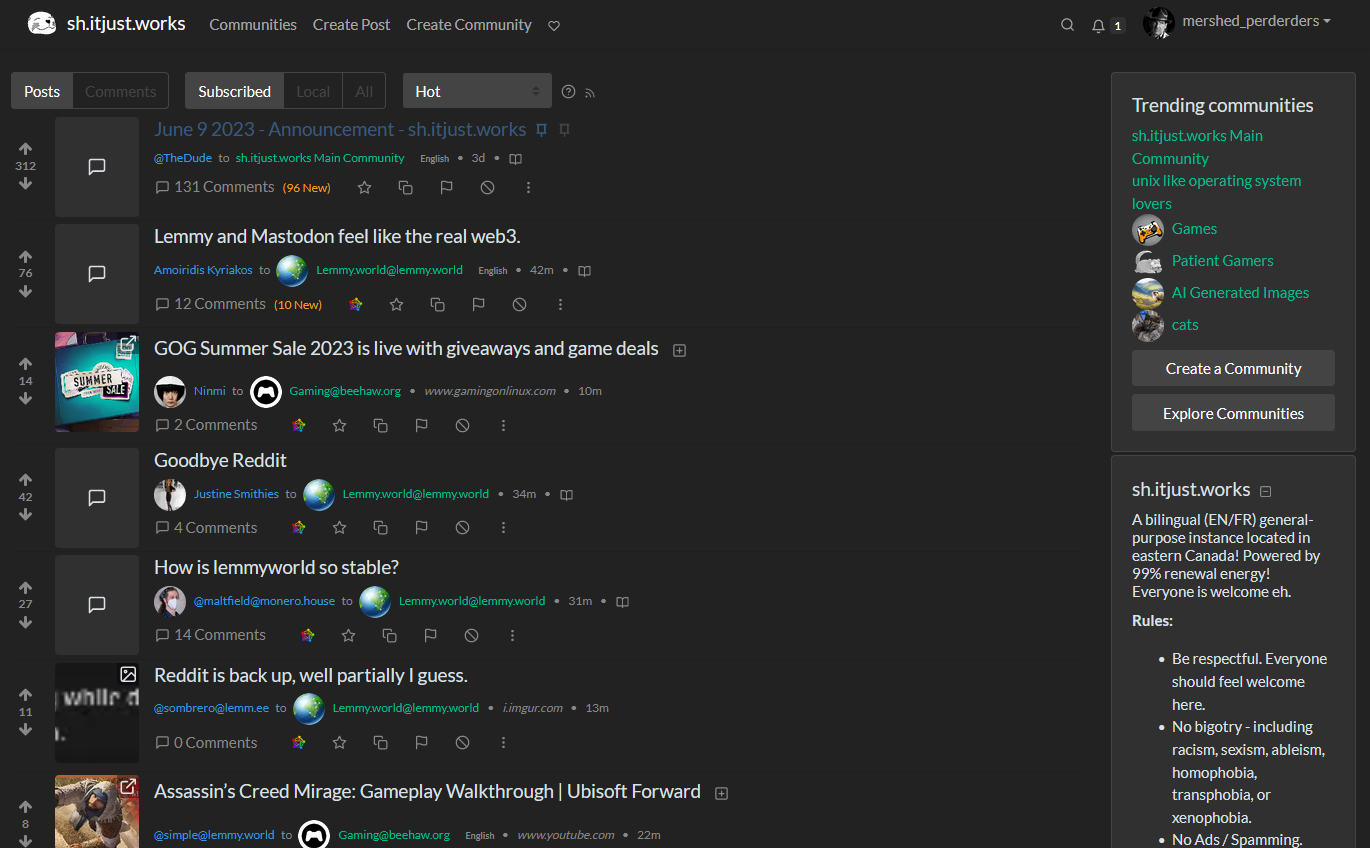
Figured I'd cobble together a quick-n-dirty greasemonkey/tapermonkey script to slighly modify the CSS to feel a little more like old.reddit with RES. Still not quite as compact as I'd like, but it's getting there.
**edit/update: **
- I've created a more aggressive and tighter CSS formatting script here: https://github.com/soundjester/lemmy_monkey/blob/main/old.reddit
- I'll update all future versions on github, rather than re-editing this post over and over.
- This is primarily for HD widescreen/desktop.
- Please suggest/make edits as you like.
changelog
- All future versions on github: https://github.com/soundjester/lemmy_monkey/
- v0.4 - reformatted to remove greater-than signs; added observer to catch and reformat new comments;
- v0.3 - added script to move the comment collapse button to be in front of user name (thanks @DarkwingDuck); tightened up the code, removed unneeded function call.
- v0.2 - modified to work on any lemmy instance (thank you, God!)
// ==UserScript==
// @name Lemmy to Old.Reddit Re-format (Observer)
// @namespace http://tampermonkey.net/
// @version 0.4
// @description Reformat widescreen desktop to look more like Reddit
// @author mershed_perderders, DarkwingDuck
// @match https://*/*
// ==/UserScript==
(function() {
'use strict';
var isLemmy = document.head.querySelector("[name~=Description][content]").content === "Lemmy";
function GM_addStyle(css) {
const style = document.getElementById("GM_addStyleBy8626") || (function() {
const style = document.createElement('style');
style.type = 'text/css';
style.id = "GM_addStyleBy8626";
document.head.appendChild(style);
return style;
})();
const sheet = style.sheet;
sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length);
}
function MoveCommentCollapseButton(container) {
var firstTargDiv = container.querySelector(".btn.btn-sm.text-muted");
var secondTargDiv = container.querySelector(".mr-2");
//-- Swap last to first.
container.insertBefore(firstTargDiv, secondTargDiv);
}
function ApplyMoveCommentCollapseButton(element) {
const observer = new MutationObserver(function(mutationsList) {
for (let mutation of mutationsList) {
if (mutation.type === 'childList') {
for (let addedNode of mutation.addedNodes) {
if (addedNode.matches('.d-flex.flex-wrap.align-items-center.text-muted.small')) {
MoveCommentCollapseButton(addedNode);
}
}
}
}
});
observer.observe(element, { childList: true, subtree: true });
}
//Lemmy to old.Reddit style reformats (to be used for custom stylesheet at a later date)
if (isLemmy) {
GM_addStyle(".container-fluid, .container-lg, .container-md, .container-sm, .container-xl { margin-right: unset !important; margin-left: unset !important;}");
GM_addStyle(".container, .container-lg, .container-md, .container-sm, .container-xl { max-width: 100% !important; }");
GM_addStyle(".col-md-4 { flex: 0 0 20% !important; max-width: 20%; }");
GM_addStyle(".col-md-8 { flex: 0 0 80% !important; max-width: 80%; }");
GM_addStyle(".col-sm-2 { flex: 0 0 9% !important; max-width: 10%; }");
GM_addStyle(".col-1 { flex: 0 0 4% !important; max-width: 5%; }");
GM_addStyle(".mb-2, .my-2 { margin-bottom: 0.3rem !important; }");
GM_addStyle(".mb-3, .my-3 { margin-bottom: .2rem !important; }");
GM_addStyle(".mt-3, .my-3 { margin-top: .2rem !important; }");
GM_addStyle(".thumbnail { min-height: 100px; max-height: 125px; }");
GM_addStyle(".vote-bar { margin-top: 15px !important; }");
GM_addStyle(".comments { margin-left: 20px; }");
// Move comment collapse buttons for existing elements
var divList = document.querySelectorAll(".d-flex.flex-wrap.align-items-center.text-muted.small");
divList.forEach(MoveCommentCollapseButton);
// Apply MoveCommentCollapseButton to dynamically loaded elements
ApplyMoveCommentCollapseButton(document.documentElement);
}
})();
Screenshot
 >
>