this post was submitted on 08 Jul 2023
6 points (80.0% liked)
JavaScript
1982 readers
1 users here now
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

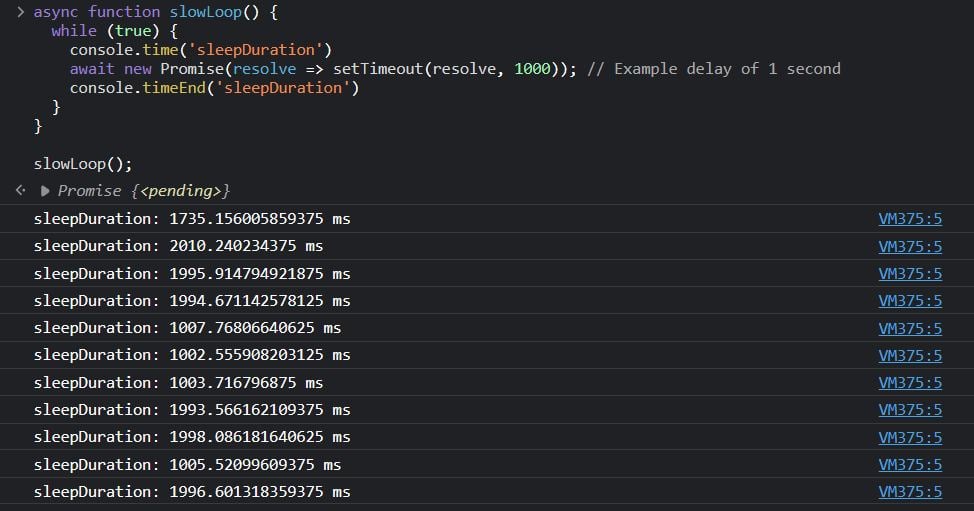
JS is a single threaded language, so there's just one long line of instructions, there's no actual background tasks.
A promise just runs at the next available slot the event loop provides so it's just as soon as it can run.
In this case I'm guessing other part of the code running in your JS engine is blocking the event loop preventing your code to run just after one second.
Where are you running it? Browser or server?
Are you using a framework? If so, have you tried just this piece of code without any other imported code?
Here's a talk at JSConf to help understand this
Jake Archibald on the web browser event loop, setTimeout, micro tasks, requestAnimationFrame, ...
https://youtu.be/cCOL7MC4Pl0
This talk explains everything I had always wondered about concurrency in JS, but could never be bothered to read about.