Firefox CSS
Pushing the limits of the Firefox Browser through the use of CSS.
#join #firefoxcss:mozilla.org
Post your Firefox UI customizations here!
Rules (enforced)
-
Posts must have flair!
-
Follow Lemmy.World rules
-
Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
-
Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
-
When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
-
Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
Guidelines (not enforced)
Consider adding the following info to help people try your tweaks:
-
Screenshots should have code in comments.
-
Include Firefox version
-
When asking for help you should share your custom style to help others understand what you are doing. This is increasingly important the more custom rules you have.
-
List any other addons that may be changing the UI
-
If a custom wallpaper is used, include a link to the original.
-
If someone's comment solves you problem, reply to the comment to let them know, and change your post flair to solved.
Wiki
Find Helpful Knowledge and answers to common issues in /c/FirefoxCSS wiki.
Links
Lemmy Communities
Websites
view the rest of the comments


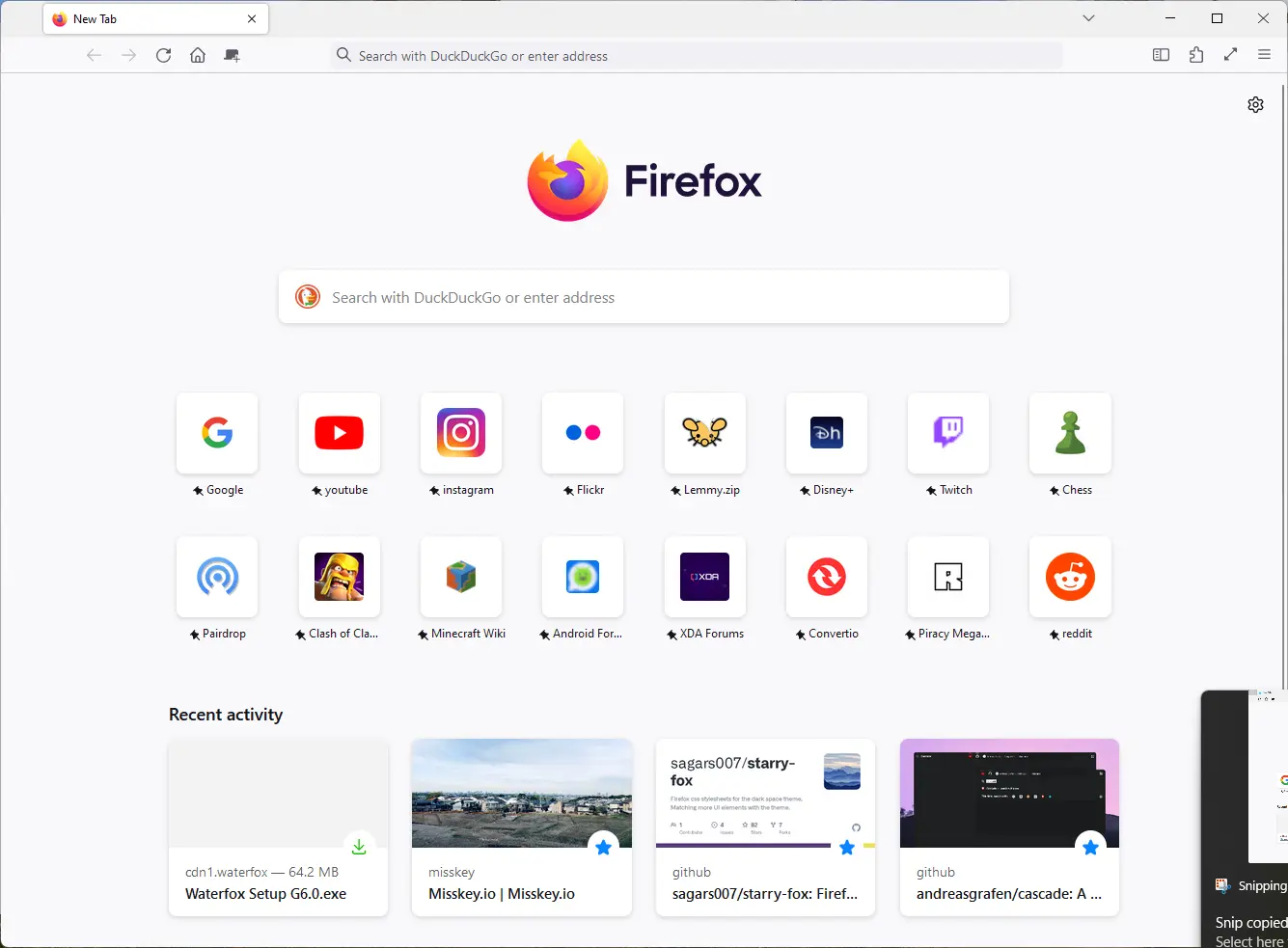
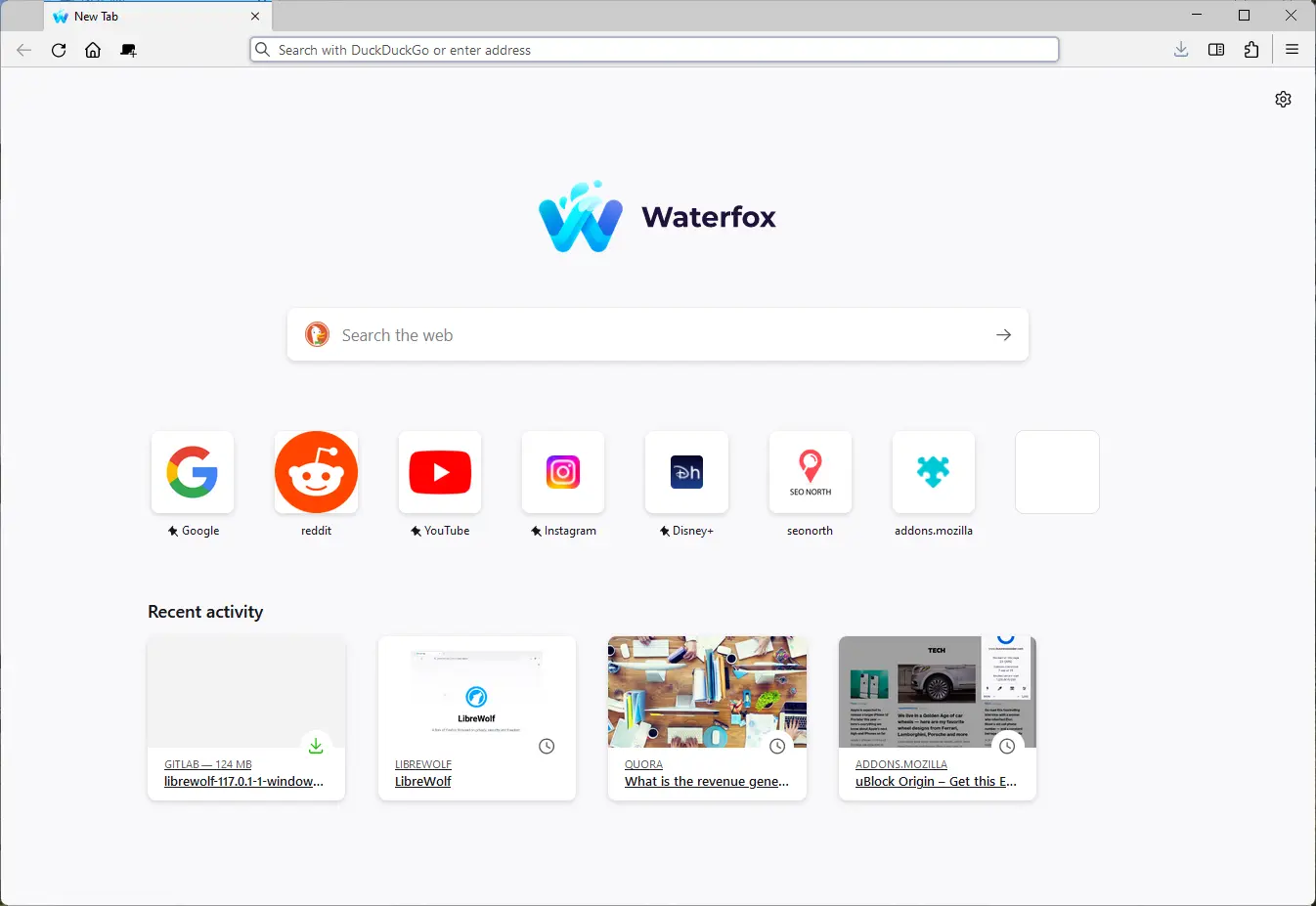
SOLVED - I was able to solve this issue. Credit to black7375 (MS_Y) on github, I skimmed through his Firefox-UI-Fix (Photon Style) Project to find this out.
To fix this issue, go to your profile directory (Steps to do so).
Create a folder name 'chrome' if not already present.
Inside that folder, create a file named 'UserContent.css'If you're on Windows, that can be done by making a new .txt file, naming it 'UserContent' and then replacing the .txt extension with .css
Paste this CSS code in there.
Look at the section that says ".top-site-outer .tile .icon-wrapper"
This is where most of the magic happens
By default the width and height settings are set to 100%, here I have set that to 75%, because personally it looked good to me. You can customise this size yourself, or if you want to have the default sizing that comes with Firefox, you can erase the "75%" and type in "48px" instead.
For those who are experienced in CSS, please do correct any mistakes I have committed in either the code or the explanation.