I agree with most of those and try to accommodate them, but there's some complications and trade-offs.
To me, the instance is important to display for both users and communities. I also prefer to see the display name rather than the system name ("Amazing Bob@lemmy.world" vs "bob@lemmy.world"). In the app I work with, both of those are configurable by the user.
The problem I've been facing, made worse by wanting to make the application highly responsive so mobile experience isn't second-class, are communities (and some users) who use all the available characters in the display names.
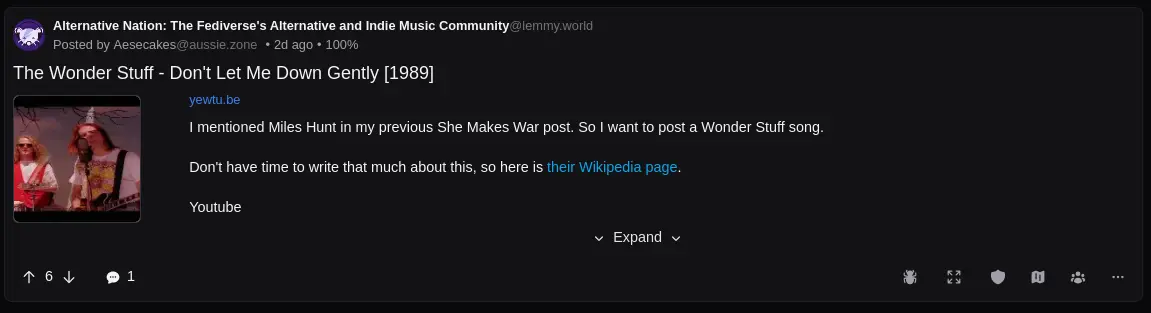
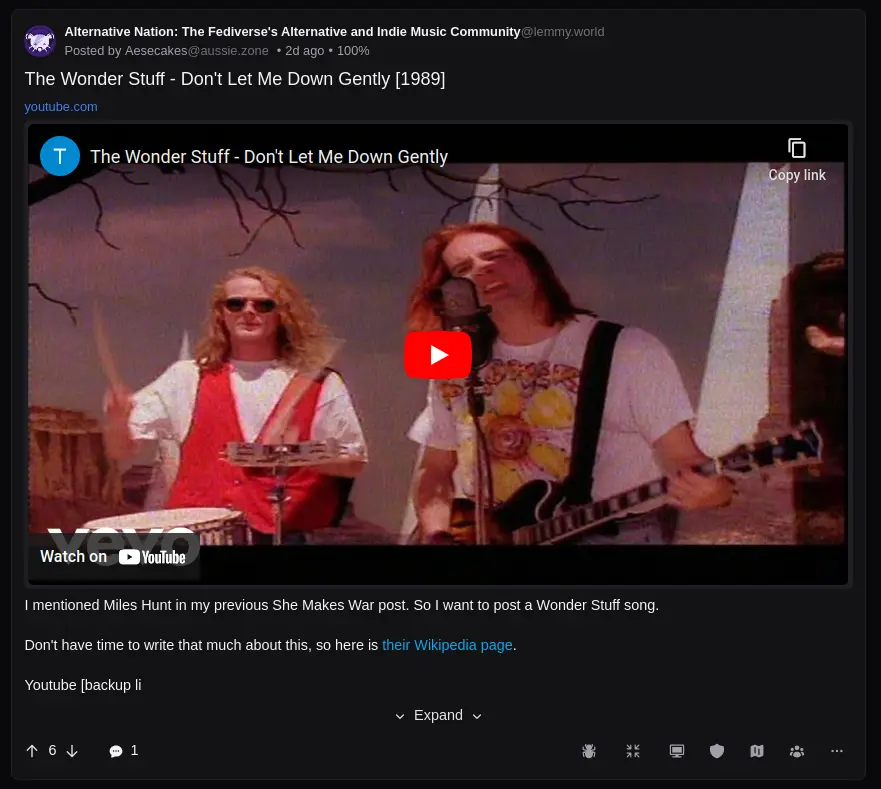
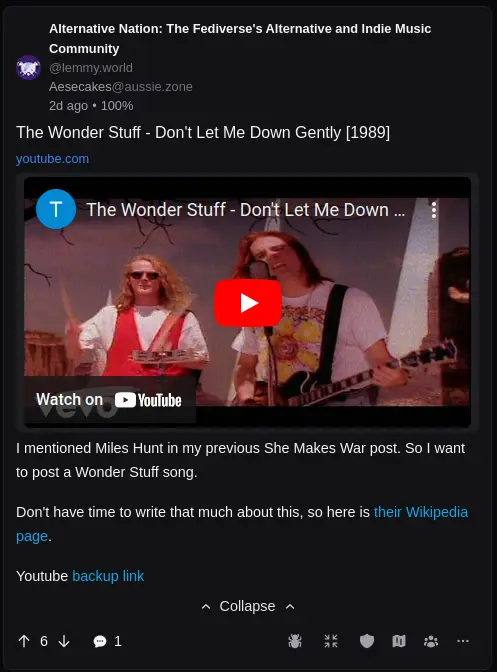
Expand Example Screenshots (not picking on this community, it's just one of the worst offenders I'm subscribed to):
Looks fine in "list" view on desktop.

Also looks fine in card view on desktop

On mobile, now it's starting to turn into a fuster-cluck.

That could have been worse since there are also badges that can apply to the post and are shown in the same row as the community/user at the top; those examples just don't have any that apply.
So, do I truncate display names? If so, always? At a fixed number of characters? Or try to logically cut them off and only show the part before the colon or dash characters (e.g. "Alternative Nation: The Fediverse's Alternative and Indie Music Community".split(':')[0] -> Alternative Nation) ? Just set them to not wrap and hide the overflow?
I'm hope I don't sound hostile here. lol. If anyone has a suggestion, I'm open. Long community / user display names have been a thorn in my side since day 1.
For the other stuff like discrete vote numbers, date/times (rather than fuzzy "2 hours ago" as shown), I use tooltips to display those. Those are only really useful on desktop, though. I've been looking into replacing them with popovers, but that presents new challenges where the UI is now a minefield of pop-ups (something that annoyed me and I disabled in RES).
I guess some of these challenges are self-imposed because I want equity between desktop and mobile without having to write two separate interfaces. I'm already hiding a lot of things in mobile that just won't fit, so I'm not completely achieving that.
So, my point is that a clean interface is typically a compromise of trying to achieve multiple goals in the same application. Life would be much easier if mobile support wasn't expected and I could focus only on a desktop app lol.