Cheers for adding to the alternate frontend scene in Lemmy. It's nice seeing more options.


Some things that jumped out to me:
-
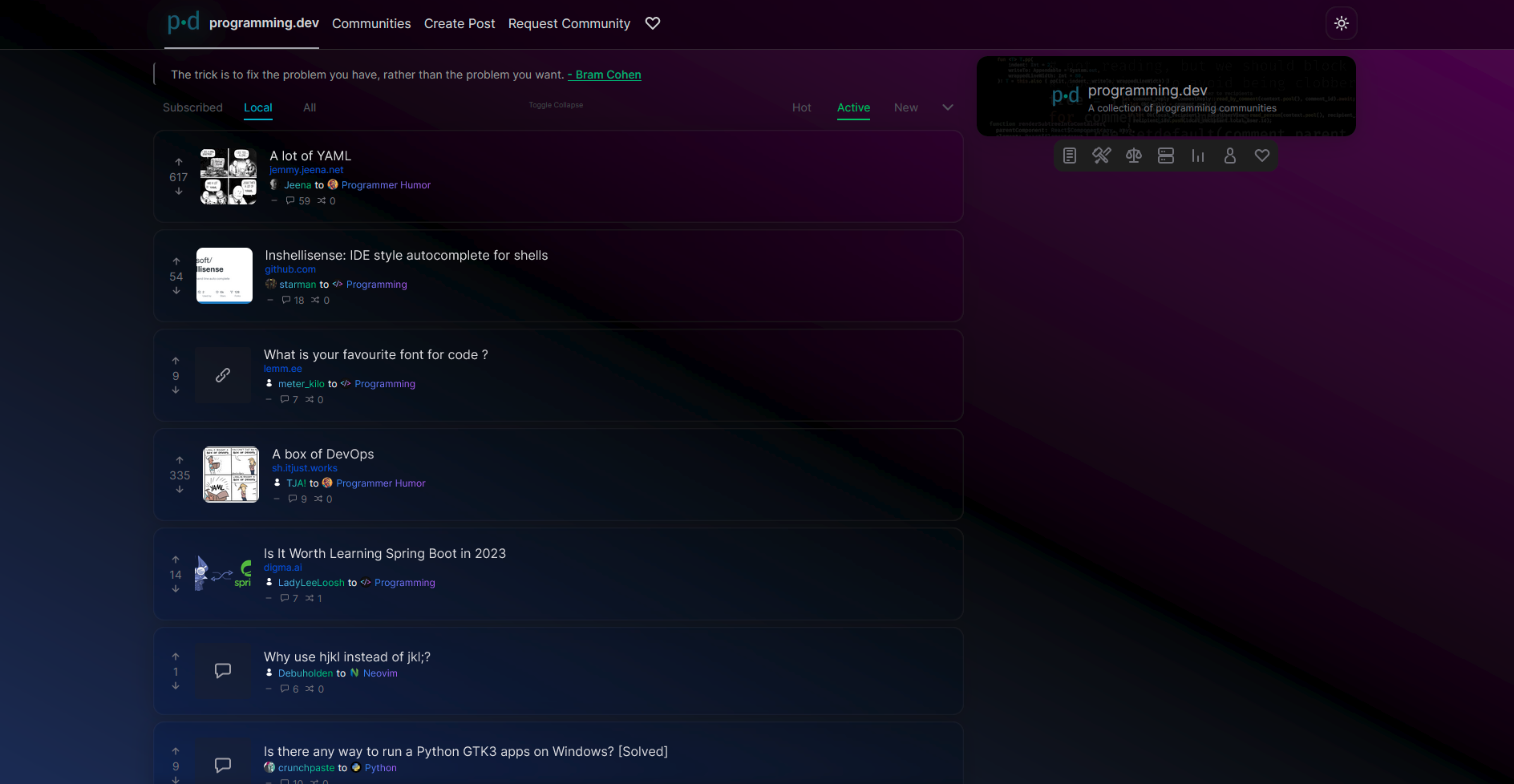
Dark mode feels a little too dark. I can barely see post separators and as a result the page blends together making it a bit hard to read.
-
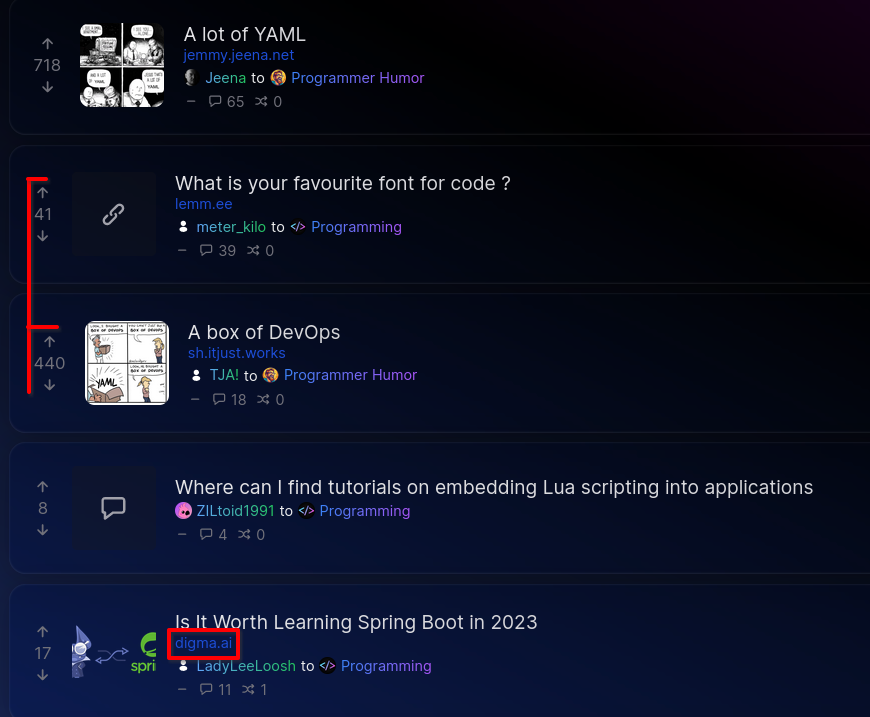
The upvote/downvote arrows are at different positions depending on the vote number (see 1st pic)
-
The deep blue color for links mixes with the blue in the background, making it hard to read (see 1st pic)
-
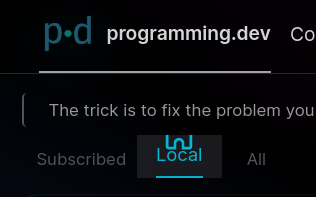
The icons in the top toolbar clip into the div above it (see 2nd pic)
-
I'm a fan of the gradient-first design, but not everything has to be a gradient imo. Usernames and community names are hard to read.
-
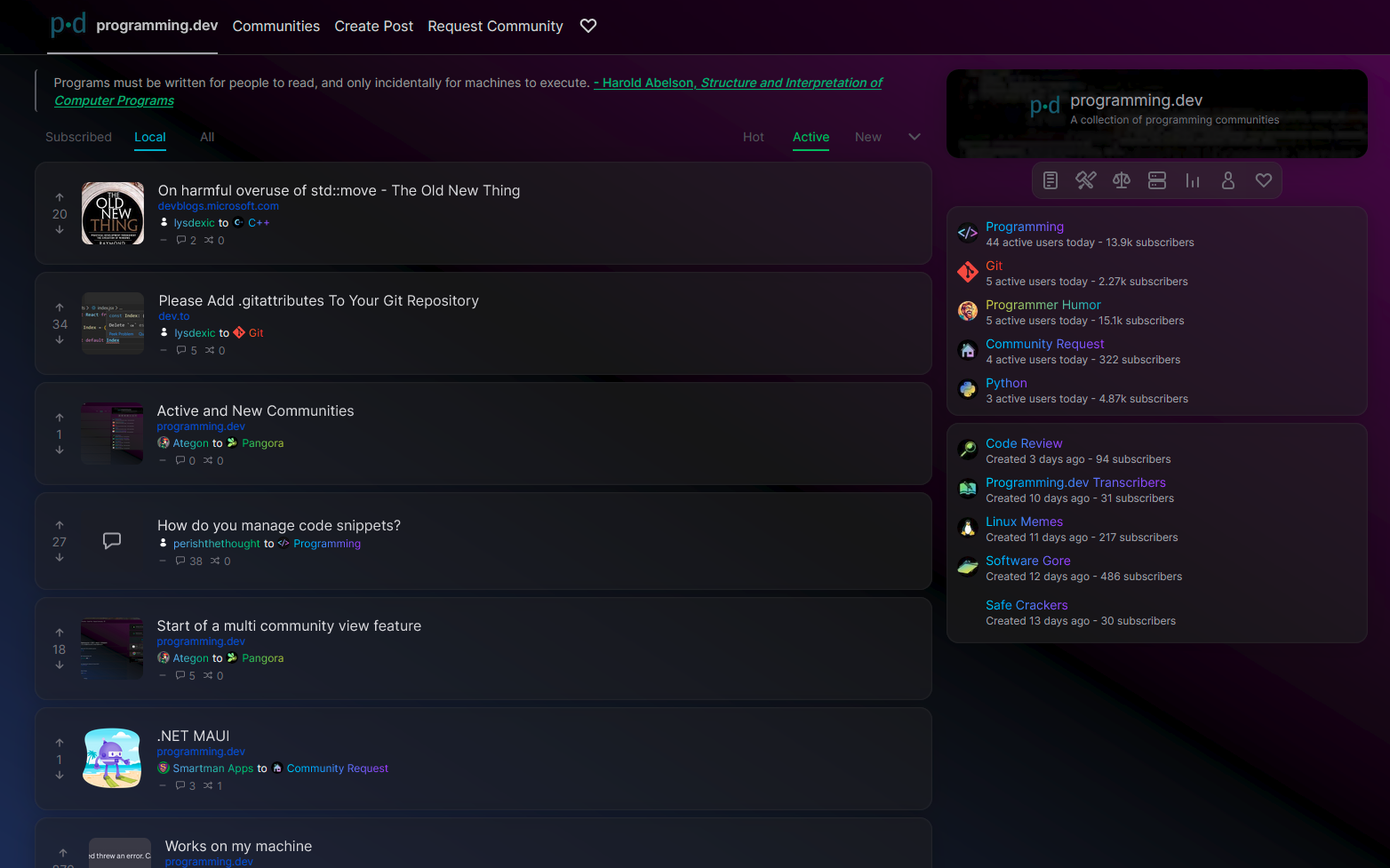
I think it should show the community/instance sidebar by default considering the right side of the screen is initially empty
-
Not a complaint this time, I really love the comments section UI. It's very clean and readable. I also love that it's a sidebar similar to Alexandrite.
With a few color & theming tweaks it's already very usable and well made. Everything seems to be working properly coding-wise. Good luck on your project!