Been working recently on a theme library for sublinks that will let themes be written in json files and then be read in and swapped between easily. (Ideally would allow people to make a theme at runtime using UI on instances that then generates a json file or zip file)
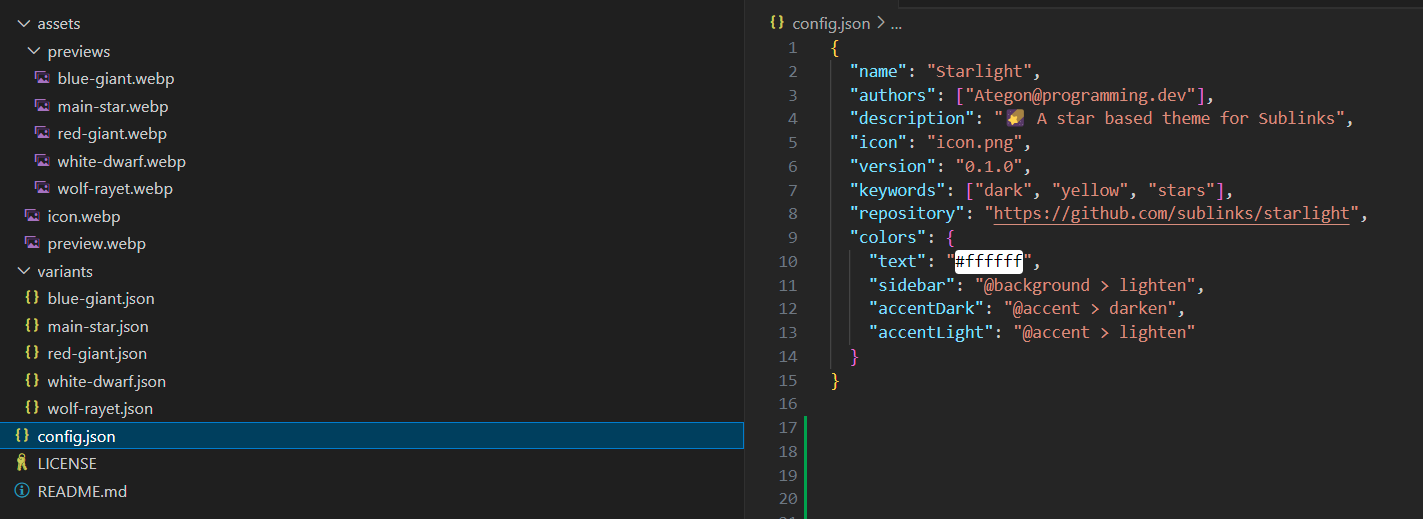
Attached is an example theme with some basic colors added in. The assets would be taken to populate theme lists when looking at your themes and variants are variations of a theme (that share everything defined in config but also have their own versions of certain aspects)
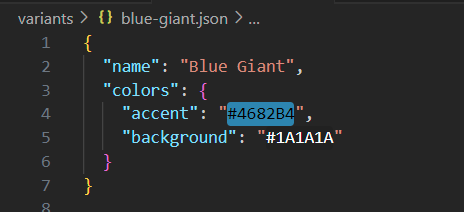
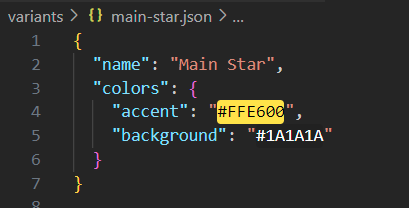
Below is some of the variants of the theme (accent color is different between the variants)


This theme is currently on a repo https://github.com/sublinks/starlight but note images will not work yet as previews arent set up
How color parsing works
If just a color is entered for a variable (e.g. #1f1f1f) then the variable is set to that color
Mentions can be entered to do the same color as another variable. (e.g. @accent gets the accent color.
Operations can be entered to an operation on the previous value. Putting values fter the operation is like passing arguments to it (not all operations need arguments, some are optional and some have multiple arguments). (e.g. @accent > darken > 2 darkens accent by two steps).
> is used to separate parts of a string that the parser needs to identify
To handle operations, first the string has all of the infix operators replaced with postfix operators. So @accent > darken > 2 becomes @accent > 2 > darken. Then things in the chain between > are interacted with one at a time. If its a color or value it gets popped onto a stack. If its an operation it pulls things from the stack, does the operation, and then pushes the result onto the stack

Will there also be support for themes as CSS stylesheets?
Would be difficult to use for frontends that use tailwind for their css since there's no selectors to hook into (could pair it with setting ids, etc. though that aren't used otherwise)
I was thinking about it though but would involve a bunch more work to sanitize it since you can inject javascript into css